How to create a quiz funnel
Do you want to create a custom quiz funnel with segmentation and tag?
How to create a quiz funnel
When you create a quiz funnel you have to make important choices, for example the score, the thank you page, the user dynamic, the segmentation and a lot more. But first of all let’s explain:
What is a quiz funnel?
The quiz funnel is a funnel used to give a specific message to a specific user according to his segmentation.
It occurred to you a lot of times to find in your social homepage tests like “what is your color?” or “what type of user are you?”
These tests are made by a group of questions in order to generate the segmentation made by the answers.
Now, if we apply this principle to the funnel’s users we can create a segmentation in order to send them where we want to, thanks to the answers the users gave us.
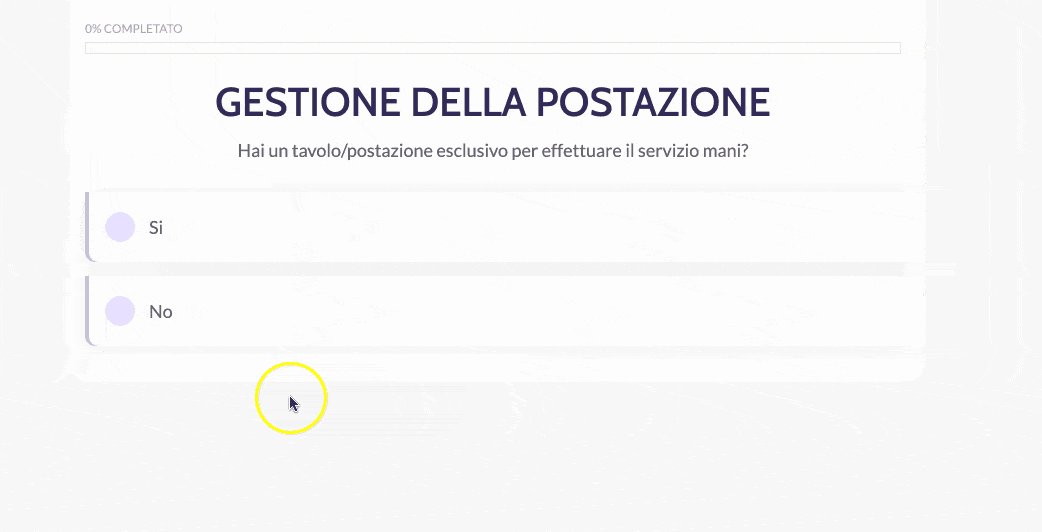
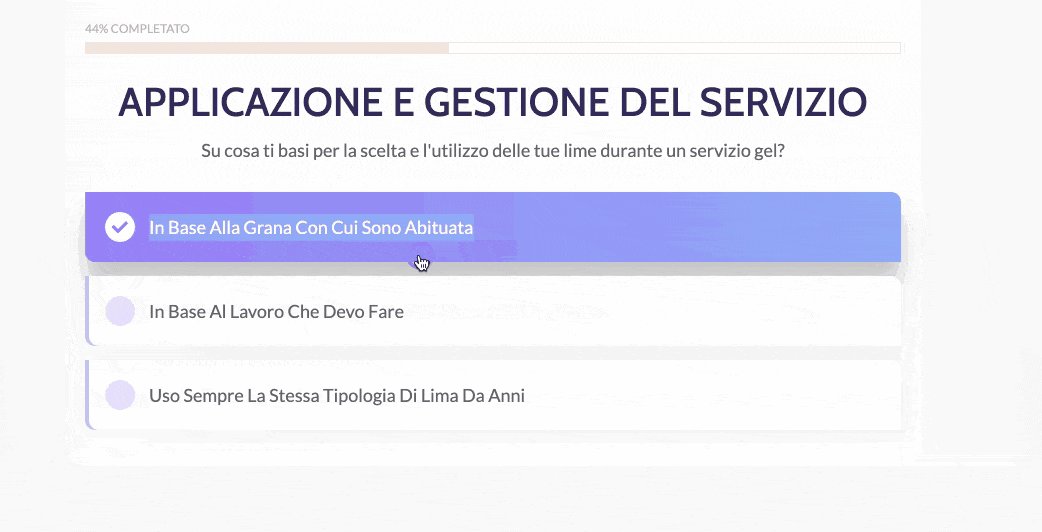
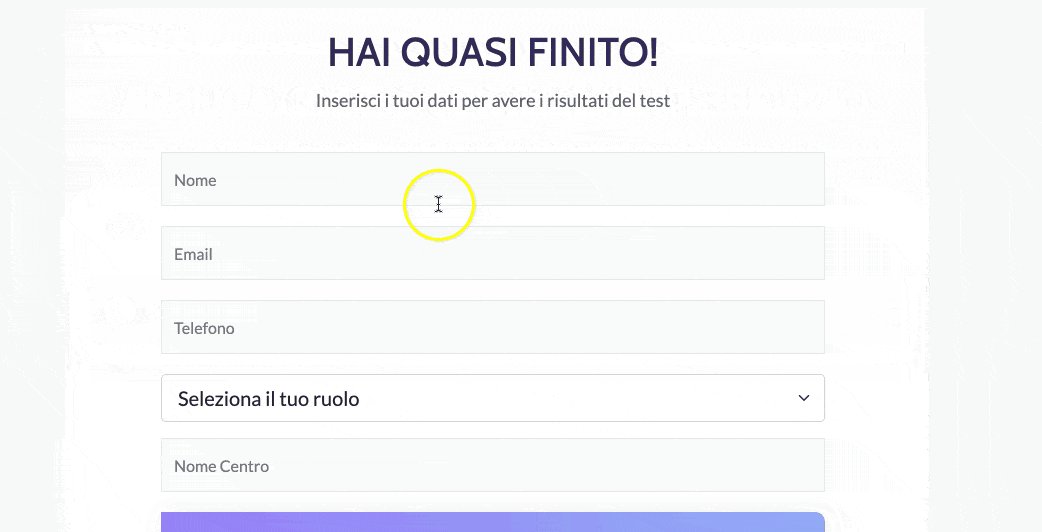
You can see an example in the video below where the owners of an aesthetic center have been possible to segment the users according to the score achieved in an center.

We have looked for different tools in the web in order to create it. Our needs were simple but in the same too much to handle for the common cloud software, we needed:
- Yes or No as an answer
- Every answer had to be saved when the user filled a form
- The final form must be personalized with the name and not the email one
So we decided to create a simple software but effective with these features:
- Questions and answers without limits
- Addressing the user to different roads according to different answers
- Every question had to be related to a different score
- Each answer had to segment the user through the possibility to insert some tags linked to a crm (in our case was Keap / Infusionsoft)
- Store every user’s answer (in order to create a final pdf)
- Collect the final score made by the user
- Collect user’s custom fields in a personalized form in order to send everything to a crm
- Forward all the collected information to an external webhook
In order to achieve all of this we created this small open source pwa that is possible to find here.
You can use it following the instructions in the code